GoodX Healthcare Glossary
Special | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | ALL
* |
|---|
A |
|---|
AbdominalDuring an Abdominal examination, the Practitioner records the overall shape and appearance of the abdomen, checking for scars, hernias, skin changes, or unusual pulsations. They then feel for any tenderness, muscle guarding, organ enlargement, or abnormal lumps. Tapping on the abdomen helps identify differences in sound, such as fluid build-up, while listening with a stethoscope provides information on bowel activity or abnormal blood flow sounds. All findings, including the location of pain or other concerns, are documented in this section of the form. Web App: Roadmap: NW > MOD Diary - S Diary > Booking - SB Diary > B Clinical - S Clinical > DM Forms Library > General Examination - S General Examination > P Review of Systems - SP Abdominal User Manual Link: How to use the Abdominal Subpanel | |
AboutThe About page provides a system status overview, displaying software version details, localisation settings, network connectivity health, tariff information, and a graphical representation of system components and their connections, including warnings for potential issues. You will also be able to access user manuals, changelogs, and the additional services that you are subscribed to. Web App: Roadmap: NB > B About - S App Info User Manual Link: | |
Absconded (Disposal)The Absconded section refers to an instance where a patient in care in the Emergency Room or Hospital cannot be located within the treatment unit and that the patient's whereabouts are unknown. This is a Free text section for the Doctor to make notes about the incident. Please refer to the EMR Glossary and Disposal Glossary for more information on the purpose of the EMR Form and Disposal section. Web App: Shortcut: N/A Roadmap: T Diary > Correct Patient booking > SB > B Clinical > S Clinical Case > DM Forms Library > S EMR Form > P Disposal > SP Absconded. User manual link: Absconded Desktop App: Shortcut: N/A Roadmap; N/A User manual link: N/A | |
Acceptance of Estimate InvoiceAccepting an Estimate will indicate that the patient has agreed to the costs of the procedures and/or treatment that has been quoted, once posted the estimate will be automatically changed to a regular active invoice. This will save the user time as they will not have to recreate an invoice from an Estimate. Web App: Shortcut default: N/A Roadmap: S Diary > Patient Booking > SB > B Account Details > S Account Details > ST Estimate Invoices > B View Estimate > DM Save and Close > B Estimate Accepted User manual link: Desktop App: Shortcut: N/A Roadmap: Mod MedDebs > Admittance > Select Debtor > B Patients (F11) > B Clinical Information > (Ctrl+F12) > T Estiamtes > Select desired Estimate > B View Estiamte (procedure) > B Invoice Estimate (Ctrl+W) > CB Select Items > B Import Selected Items (F2) > B Post (F2) User manual link: Invoice an Estimate | |
Accessing Advanced ReportsAdvanced Reporting allows you to access the Reporting App, which gives you deeper insight into report data, where you can analyse, filter, and interpret the data in more detail. The Reporting App offers powerful tools for customising and interacting with the data beyond the limitations of the standard reports. This includes features such as advanced filtering, grouping, dynamic sorting, exporting etc. Whether you're investigating a billing discrepancy, tracking Stock movement, or analysing Patient appointment patterns, the Advanced Report function ensures that you can drill down into the data and generate insights that support better management and planning. 💡Please Note: The Advanced Report button can be accessed from any generated financial Report within the system. User Manual Link: How to Access Advanced Reports | |
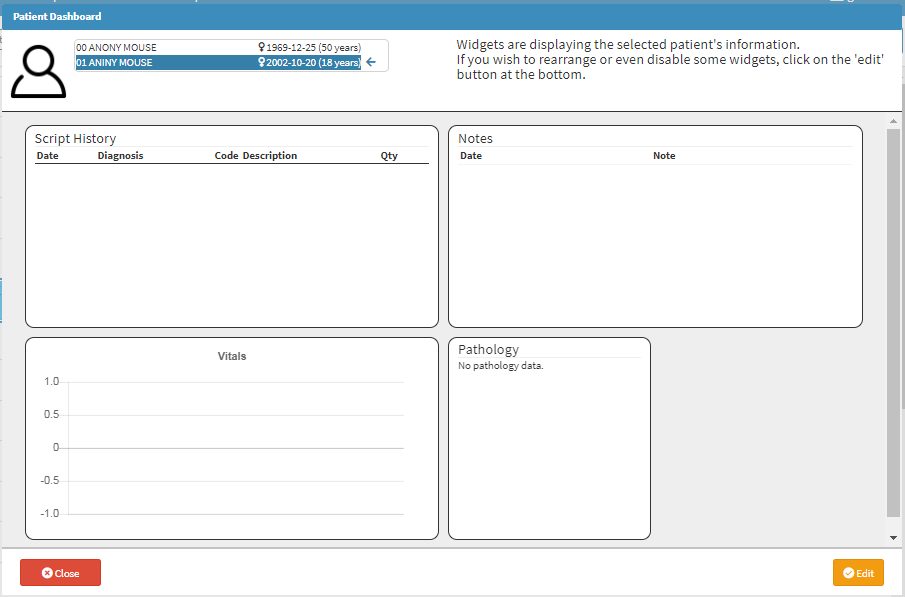
Accessing Clinical and Medical InformationClinical and Medical Information is a central point of access to all clinical data related to a Patient. Through the Clinical button, you can easily navigate between various tabs containing essential details such as the Patient’s medical history, past clinical information, completed forms, and newly created clinical documentation. This streamlines access to the Patients' clinical records, enabling Practitioners to review previous treatments, update medical notes, and capture current clinical information with ease. The intuitive layout and organised structure supports efficient navigation, ensuring that all relevant medical information is available at a glance, ultimately enhancing workflow, accuracy, and the overall delivery of Patient care. Web App: Roadmap 1: NW > MOD Diary - S Diary > Booking - SB Diary > B Clinical - S Clinical Roadmap 2 (Without Booking): NW > MOD Debtors - S Debtors > Debtor - SB Debtors > B Clinical - S Clinical User Manual Link: Accessing Clinical and Medical Information | |
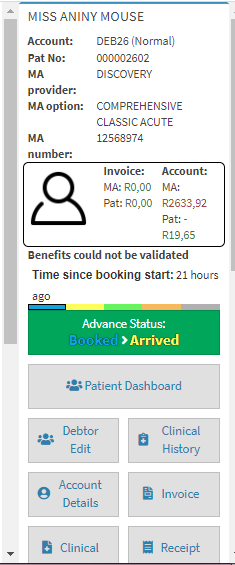
Account DetailsThe Account Details screen provides medical Practices with a centralised view of each Patient’s financial and medical history. It offers quick access to billing records, payment status, and Medical Aid claims while linking directly to treatment and appointment information. This improves efficiency, reduces errors, and ensures better financial control. By keeping information accessible and accurate, it streamlines operations and enhances the Patient experience.
Roadmap 1: MOD Dairy - S Diary > Select Booking - SB Diary > B Account Details - S Account Details User Manual Link: Navigating and Understanding the Account Details Screen | |
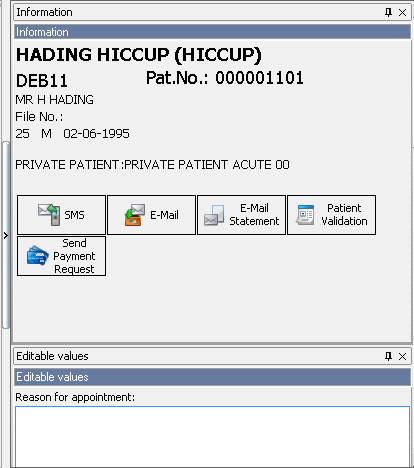
Account Details SidebarThe Account Details sidebar brings essential information together in one place, making it easy to access all relevant Debtor and Medical Aid details at a glance. It provides a quick view of contact details, Patient links, outstanding balances, and access to key action and communication buttons. This centralised layout supports efficient financial processing, faster follow-ups, and smoother communication, helping you manage each account with accuracy and ease. Web App: Roadmap 1: MOD Diary - S Dairy > Booking - SB Diary > B Account Details - S Account Details - SB Account Details Roadmap 2: MOD Debtors - S Debtors > Debtor - SB Debtor > B Account Details - S Account Details - SB Account Details User Manual Link: Account Details Sidebar: Navigation and Use | |
Account Enquiries: Change Item DetailsThe account enquiry gives the user quick access to the debtors' account with all the transactions that have been created in the system. This will help respond to the debtor's inquiries about their account, for instance, all outstanding invoices or when was the last time they paid. Change Item Details gives the user the option to remove and change certain details from the Edit transaction detail screen relating to the items that have been billed. Web App: Shortcut: N/A Roadmap: N/A User manual Link: N/A Desktop App: Shortcut: N/A Roadmap: Med Debs > B Admittance > S Main Member Input > B Account > Select Invoice > Double click the line item > S Edit Transaction Detail > B Remove Diagnosis User manual Link: Account Enquiries: Change Item Details | |